Ingeniería del Caos
NOTA: La versión en Inglés cuenta con algunas actualizaciones que aún no se reflejaron en la versión en español.
Dijo Werner Vogels, CTO de Amazon.com: “Todo falla todo el tiempo”. Aunque la nube permite lograr muy altos niveles de disponibilidad, es nuestra responsabilidad construir nuestras arquitecturas de un modo resiliente, como para que soporten fallas tales como una caída de un servicio en una zona de disponibilidad
Para ello, cuentan con el pilar de Reliability del AWS Well Architected Framework:
Pero para estar más seguros que nuestra arquitectura podrá soportar condiciones turbulentas y caídas cuando sea necesario, una buena idea es simular caídas y ver como se comporta la arquitectura. Si funciona correctamente, mitigando el impacto al usuario, o falla y debemos ajustar la arquitectura. En esto consiste la ingeniería del Caos (Chaos Engineering)
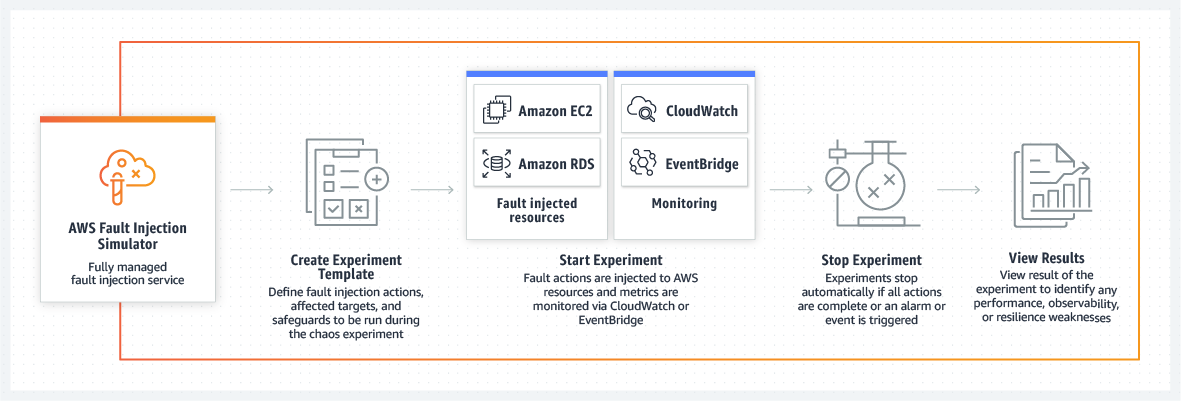
Para implementar Chaos Engineering puede aprovechar AWS Fault Injection Simulator

También existen numerosas herramientas para esto, Chaos Monkey es una de ellas open-source, creada por el equipo de Netflix:
Practica la ingeniería del caos en ambientes de prueba antes de simular fallas en producción, para evitar causar disrupciones.
Esta es una recomendación avanzada, la introducción de fallas para probar la resiliencia no es para todos.
Implemente esta recomendación si se cumplen las siguientes condiciones:
– Está operando en un entorno con fuertes requisitos de disponibilidad o tiene que demostrarle a otra persona que su entorno puede resistir una falla
– Tiene un equipo de seguridad calificado que realiza estas pruebas
Comprenda que los errores en este tipo de pruebas pueden causar fallas.
Webinar: Charla de Re:Invent sobre el tema (en Inglés)
<div style="position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden;">
<iframe src="https://www.youtube.com/embed/OlobVYPkxgg" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%; border:0;" allowfullscreen title="YouTube Video"></iframe>
</div>
Webinar: Charla de Re:Invent sobre el uso de AWS Fault Injection Simulator (en Inglés)
<div style="position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden;">
<iframe src="https://www.youtube.com/embed/yoNeMLj3CHc" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%; border:0;" allowfullscreen title="YouTube Video"></iframe>
</div>